Websites that don’t cost the earth: the need for sustainable web design
Ollie Cunningham • 22nd Apr 2024
The internet consumes huge amounts of electricity in data centres, telecoms networks, and end user devices such as smart phones.
If the internet were a country, it would have the 4th largest carbon footprint in the world.
To put that another way, the internet uses more energy in a year than the whole of the UK put together…and that digital footprint is expected to grow considerably by 2030.

We need a sustainable internet
At Lane, we have made a commitment to create a greener web through the way we approach the websites we create.
Sustainable web design
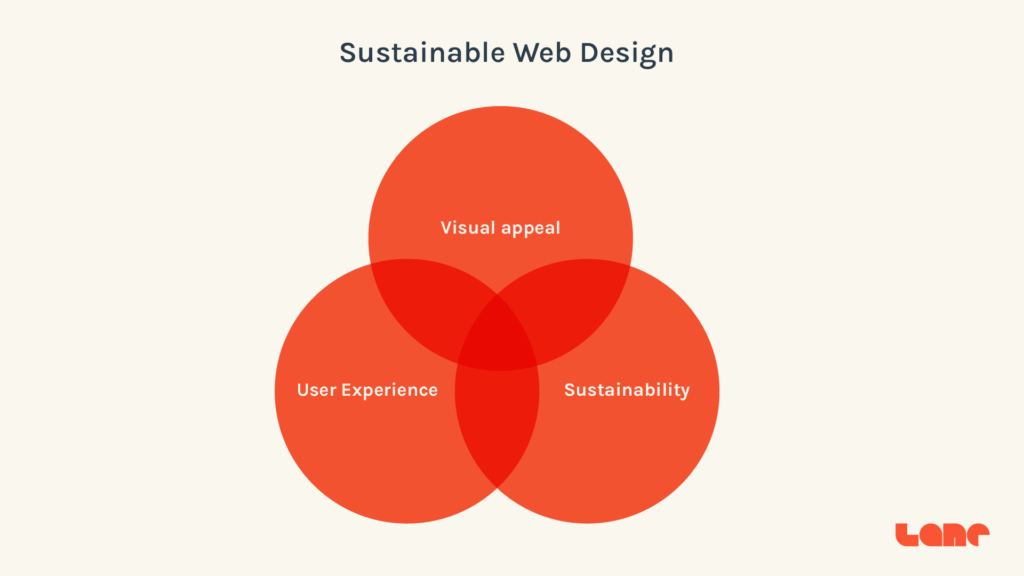
Sustainable web design is an approach that is getting more and more traction. Instead of designing websites based on user experience and visual appeal alone, there is a third factor to consider – sustainability.

So, how can we design websites in a sustainable way?
What are the levers we can pull without compromising user experience or visual appeal?
DESIGN
1. Reduce image use
Reducing image use is the single biggest action you can take to reduce the carbon footprint of a website.
Images are often the heaviest element on a websites, significantly contributing to the overall page load. The more images you use, and the larger they are, the more data must be transferred, leading to higher energy usage when loading the site. To minimise this impact, designers and content creators should carefully evaluate their use of images.
- Does the image add meaningful value to the content?
- Is it conveying important information?
- Could a smaller image achieve the same effect?
- Are there images that can be removed, like those in carousels or hidden sections?
- Would a vector illustration work as an effective substitute for a photo?
2. Reduce video
Video is a great format to increase engagement on websites, but that engagement comes at a cost. It is by far the most data-intense form of content. If videos are necessary, aim to reduce the amount of video streamed by removing auto-play from videos and keeping video content short. If background videos are used, keep them to 10 seconds or less, bearing in mind that users will quickly click or scroll past the content to find what they are looking for. Remember that however videos are hosted, the bigger the video, the more energy required to play it.
3. Good User Experience (UX)
A key aspect of a great user experience is minimising friction in user journeys. Aim to help users find what they need and complete their tasks as swiftly and smoothly as possible. By enhancing user experience, we not only make the web more enjoyable for everyone but also cut down on wasted energy from unnecessary page views and convoluted navigation.
4. Search Engine Optimisation (SEO)
The objectives of SEO naturally support reducing energy consumption. By optimising a website for search engine rankings, we help users quickly find the information they seek. Effective SEO leads to less time spent browsing aimlessly, reducing visits to unnecessary pages and ultimately conserving energy.
5. Good copy
Like SEO, copywriting influences website efficiency by affecting how much time users spend on a site. There are instances where we want people to engage deeply with our content. However, we don’t want them to waste time on text that doesn’t add value. Clear, concise copywriting minimises unnecessary browsing, helping to cut down on wasted energy and create a better user experience.
6. Be frugal with fonts
Web fonts can visually enhance a websites, but they often increase page load times due to their larger file sizes.
To mitigate the impact of web fonts, consider these approaches:
- Using less font variations. Do you really need Light, Regular, Medium, and Bold? Or will Regular and Bold weights suffice?
- When using multiple web fonts, be frugal in the number of weights you choose.
Each additional font and font variation will add to the page weight.
DEVELOPMENT
1. Write clean code
Keep code clean and simple, avoid duplication and write efficient queries. When using a CMS like WordPress, avoid unnecessary plugins that add unnecessary weight to the page.
2. Be smart about the use of tracking scripts
Data gathered from tracking scripts can be an invaluable tool to understand the behaviour of a website’s users, but it should be noted that they can impact the performance of your web page. Take steps to minimise their usage and ensure implementation follows best practices.
3. Optimise images
Images are one of the largest contributors to the amount of data transferred on most web pages. Employ technical strategies to optimise image sizes and always select the most efficient file format.
In this way, a significant reduction in image file sizes can be achieved, reducing energy consumption and improving load times with no perceivable downsides for users.
4. Optimise fonts
Use technical strategies to minimise the size of fonts on websites such as using modern web font file formats which use higher compression, and subset fonts to only include the weights and characters needed on the website.
5. Build static web pages
Where it’s not possible to use a caching technology, explore static web page options to minimise server processing and energy consumption.
6. Use an efficient cache policy
By implementing an effective cache policy, web developers can improve website performance, reduce bandwidth usage, decrease server load, and provide a faster and more responsive user experience.
The goal of an efficient cache policy is to minimise network requests and reduce the load on the server by maximising the use of cached resources. It involves determining how long and under what conditions resources should be cached, as well as handling cache invalidation when the resources are updated.
WEB HOSTING
Websites have a carbon footprint due to the energy consumption from servers, data centres, network infrastructure, and user devices involved in hosting, accessing, and delivering web content.
The carbon footprint of any website is created from the fact it is hosted. Energy is required to power data centres that store the website and serve it every time a user visits your site.
1. Green hosting
Choosing green hosting providers ensures that the energy used to power your website is sustainable and this is the single biggest action you can take to reduce its carbon footprint.
Green hosting refers to web hosting services that use renewable energy sources, such as wind, solar, or hydroelectric power, to power their servers and data centres, thereby reducing the carbon footprint associated with hosting a website.
2. Use server caching
Use caching technologies to pre-generate static versions of each page so that the server overhead can be significantly reduced for most visitors. This significantly reduces server energy consumption and increases page load times.
3. Choose hosts with a low PUE rating
Hosting services with a low Power Usage Efficiency (PUE) rating indicate an efficient use of energy in a data centre. Typically, a PUE rating of 1.0 is considered ideal, meaning that all the energy consumed is used directly for IT equipment. As the PUE rating increases above 1.0, it indicates that more energy is being used for non-IT purposes such as cooling, lighting, and power distribution, thus decreasing the overall efficiency of the data centre. A PUE rating of 1.2 or less is considered low, and indicates an efficient use of energy.
4. Use a data centre close to users
A lot of the energy used by the internet is used to transmit data through the telecoms networks. Choosing data centres close to the target audience reduces energy consumption during data transmission.
Little design choices go a long way
By focusing on these sustainable web design practices, we can reduce the internet’s carbon footprint and create a more environmentally conscious digital landscape. Each small change in how websites are designed, developed, and hosted can contribute to a significant reduction in energy consumption. As technology continues to evolve, embracing sustainability will not only be beneficial for the environment but also lead to more efficient, user-friendly, and cost-effective websites. At Lane, we’re excited to be part of this journey, helping businesses and individuals make the web a better place for everyone. Together, we can build a greener internet that doesn’t cost the earth.